Introduction
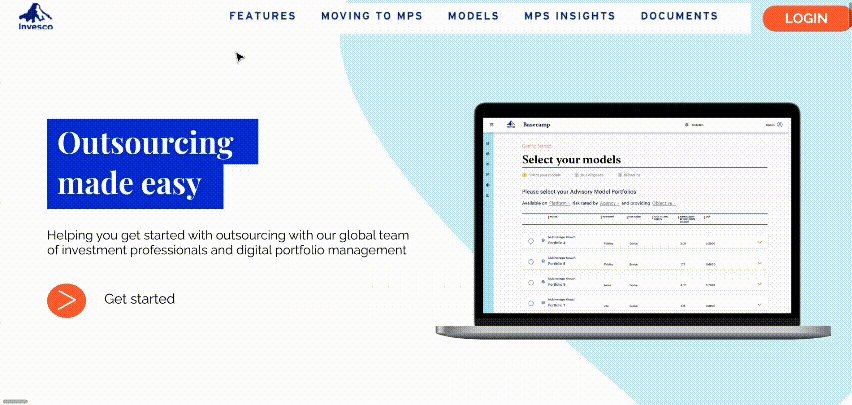
Invesco is a global investment management firm, they invest their clients money in stocks and bonds, creating portfolios and other financial products. They work with large corporations such as pension funds to small firms of IFA’s. It is mostly focused on its B2B service. Many clients are advised by Independent Financial Advisers, who will pick Invesco products on their behalf. Invesco launched a Model Portfolio service via its software for financial advisers Intelliflo, and wanted to see if providing its Model Portfolio products with a stand alone web app would increase sales. I was approached to help design an MVP WebApp for Invesco’s Model Portfolio Service.
Goals
To prove within Invesco that a stand alone WebApp could be quickly developed and released to live. It would provide access to Invesco’s Model Portfolio Service via a digital subscription. This would enable the model capability to be delivered to the UK mass adviser market, which is made up of 5000+ small firms with less than 5 advisers.
Team
The project was led by Sonia Bainbridge Head of MPS Commercial Management, and Markus Staas Head of Digital Product Management. I worked closely with Any Rose who was Invesco’s front end developer, who creating the custom CSS and JavaScript front end for the web app, and Milena Stachniuk who was our scrum master/BA working for DataArt, who were the external development team working out of Poland, who plugged all the back end together. As it was during the COVID lockdown, every one worked remotely. After 5 months of frantic work the MVP was released and I moved onto other projects at Invesco with my work being taken on by a designer at DataArt.
Discovery and Research

I was completely unfamiliar with how Financial services worked and what the IFA customer journey was, so there was an initial stage of learning on the job, which involved Sonia and Markus patiently explaining to me what the proposition was and lots of background information about the investment management business.
Ideation

Invesco was also going through a brand modernisation process, and the decision was taken to work outside of that process, as it was felt that whilst being an Invesco product it needed to stand alone.
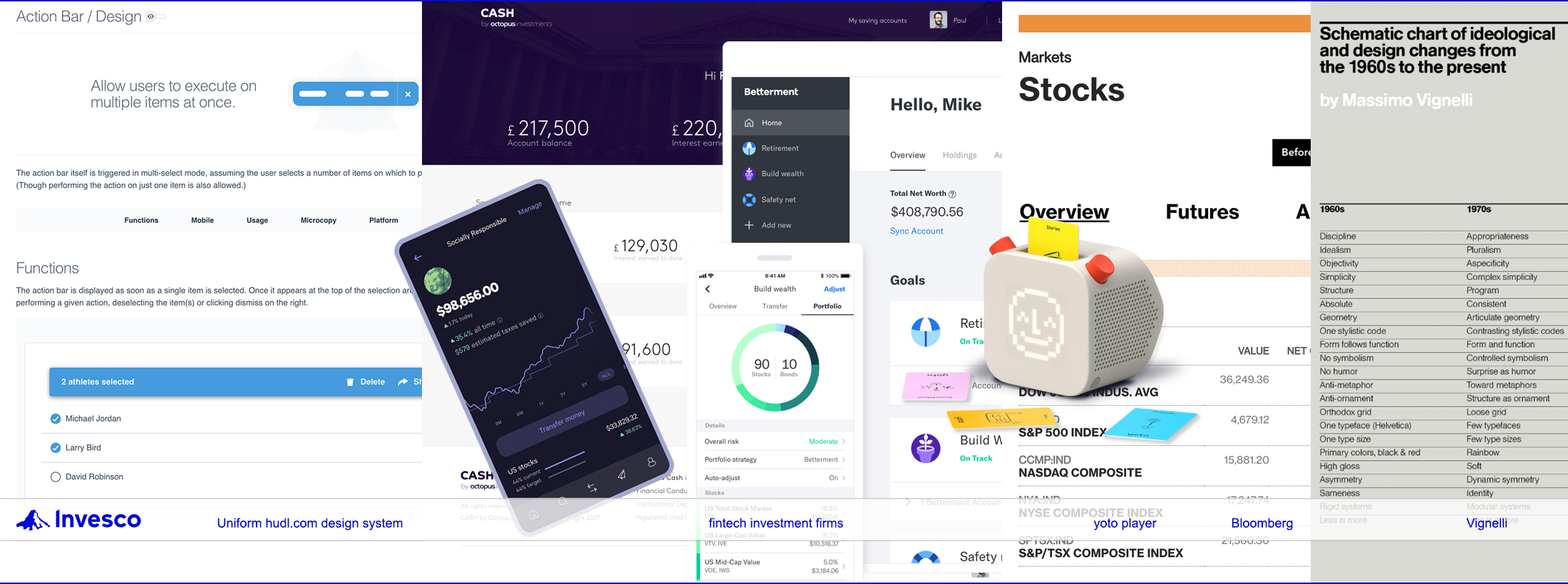
A lot of reference was made to services like Wealthfront, Betterment, and the newer generation of Robo-Advisers, in terms of their look and feel. In general I felt that financial services were torn between emphasising their customer care with a warm and friendly feel and their seriousness and professionalism with a more bold and formal look. Personally I leaned towards a functional modernism in the style of say Vignelli, maybe a bit Bloomberg or Blackrock.
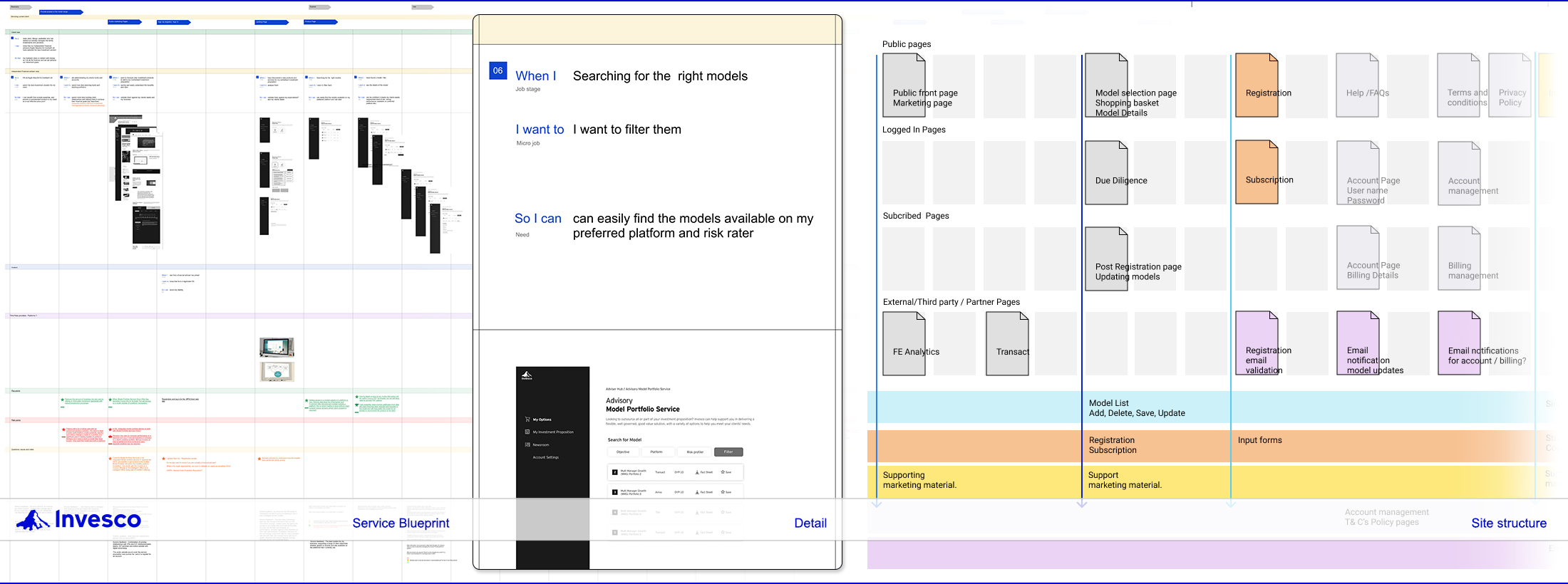
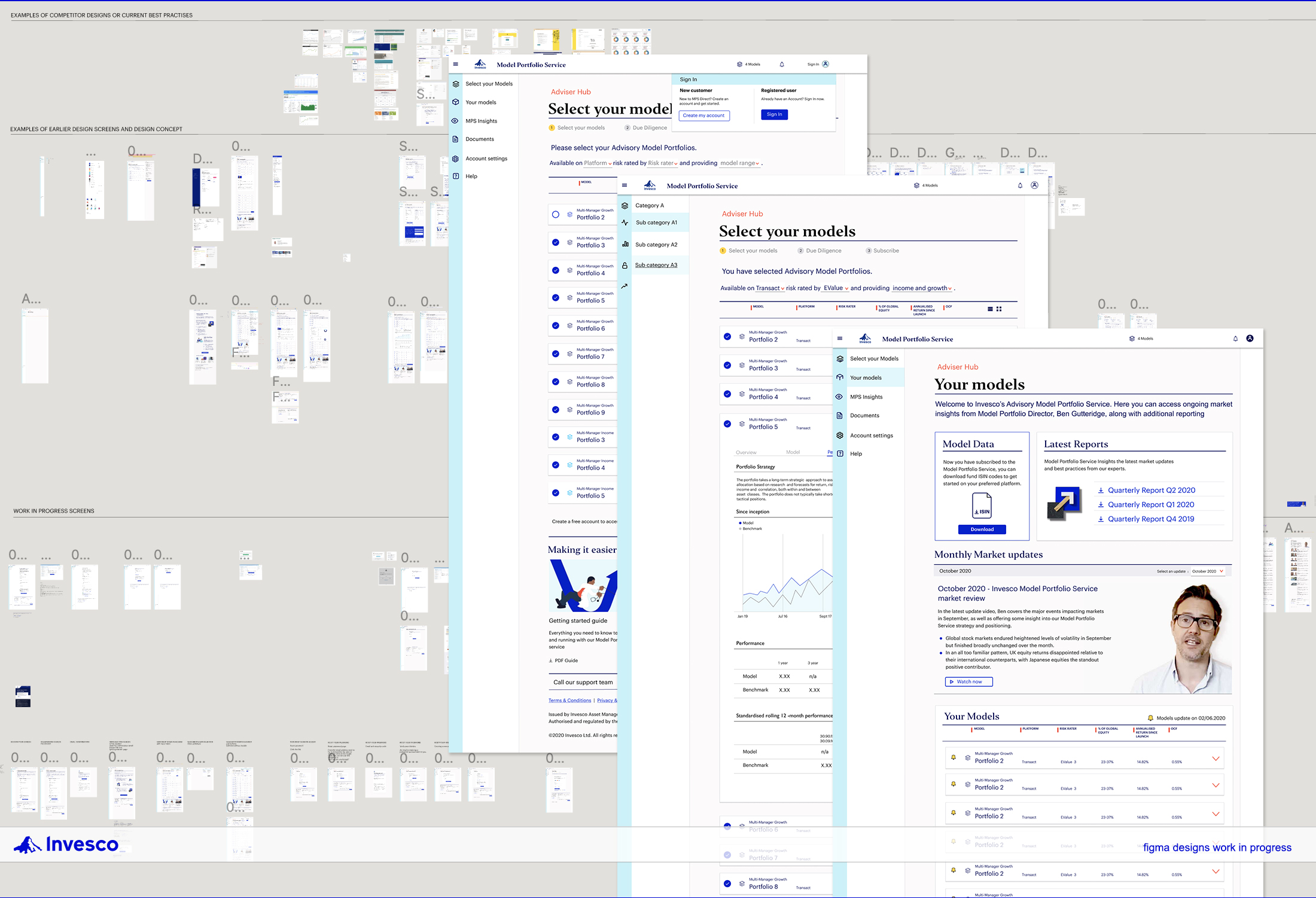
Sonia had created some initial flows and ideas, and working in Figma so we could all collaborate I began to iterate on screen designs whilst also producing some high level customer journeys and site map work. I also began wo work in a bit more detail around specific user tasks. These were broken out as individual stories within the epics for the WebApp.

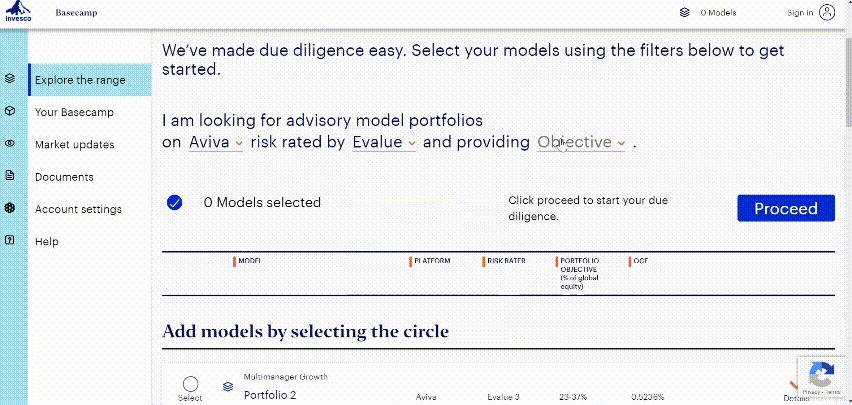
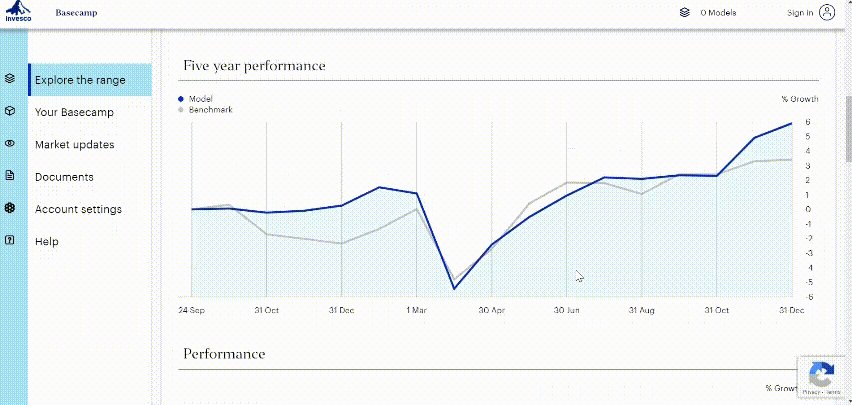
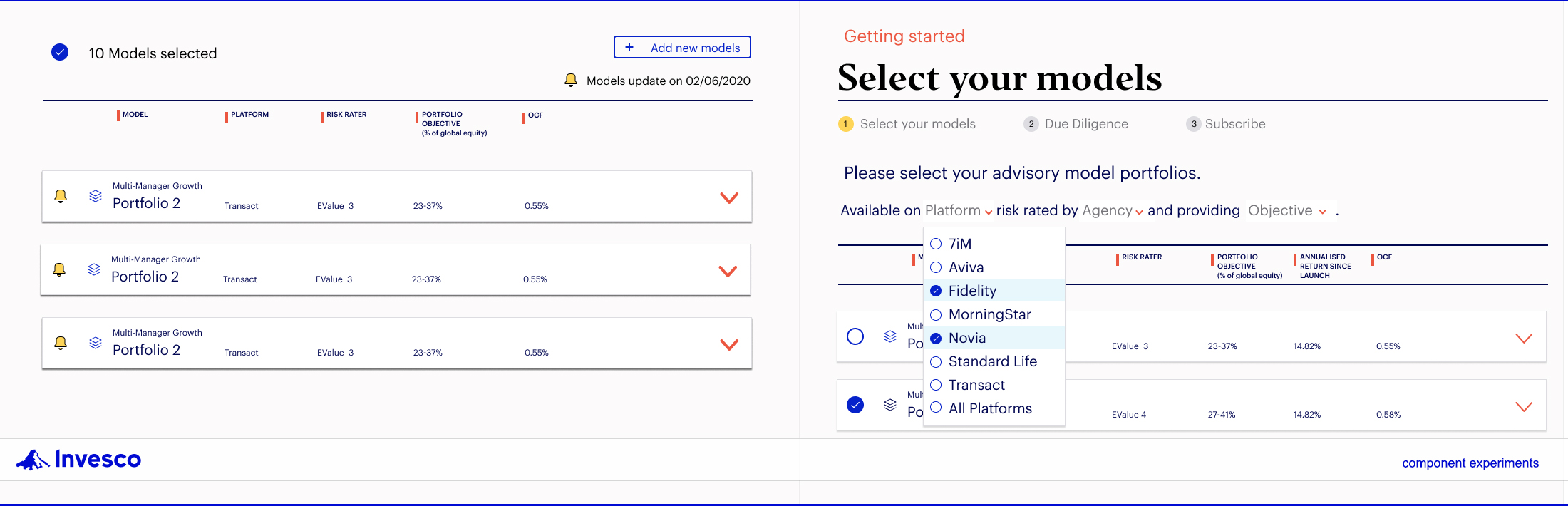
For example in providing a list of the models it was important that user could explore all the data about that model. The user would then if they wished to purchase the model need all the due diligence documentation that accompanied it. Having acquired the model they would then want to receive alerts when that model was updated.
One of the issues I had not expected was that due diligence and purchasing could take months. IFA’s if working within a company could recommend a Model Portfolio from Invesco to their fund team, and it would then be up to them to decide if it was right for the company that the IFA worked for. There are a lot of layers to purchasing a fund.
Testing and final iterations

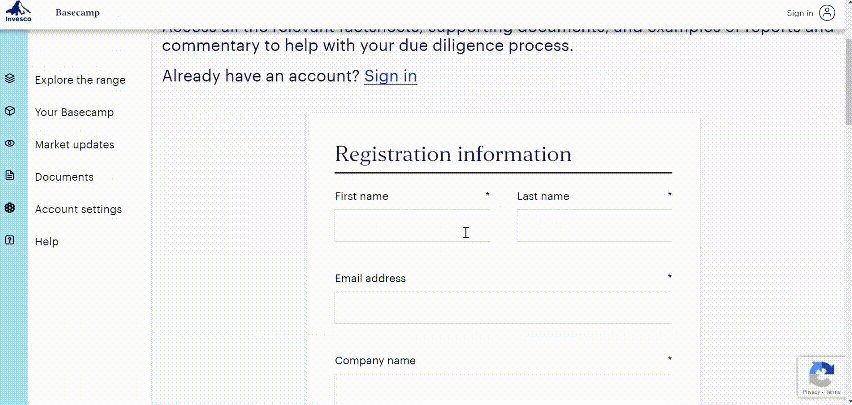
Using Figma I could share ideas from concepts through to final mock ups with the whole team. The MVP was focused on desktop first, and Adi had created his own responsive framework. In the end I created designs for all of the screens, not only for Adi to work off, but so that we could test the flow and feel of the screens. Some things felt more intuitive than others. We created a fly out shopping basket for when you selected a model portfolio, I am not sure if this was the best interaction. But I did conduct a round of informal user testing with members of Invesco’s sales team and it didn’t seem to be a problem.