prounounced : madʒʌɪl
late Middle English: via French from Latin agilis, from agere ‘do’, and from Old French magique, from Latin magicus (adjective), late Latin magica (noun), from Greek magikē (tekhnē) ‘(art of) a magus’: magi were regarded as magicians.

I was asked by Simon Baker a founder of Energized Work, to join their embedded team of developers at Pottermore as they needed some dedicated design resource, and to form a bridge between the creative teams at Pottermore and the EW crew of developers.
There was a large creative team, Studio Output had created the relaunch in 2015, which Energized Work had developed and released. The relaunch was directed by Adam Fulrath Pottermore’s Head of Creative, and I was joined in house by Jon Marshall a very talented freelance designer. By the end of the project, my Pottermore name was Cedric Fudge and Jon’s was Jugson McConagall, it was very easy to get caught up in the magic.
Magile
Energized Work wanted to balance the editorial and commercial needs of a magical Pottermore experience with their agile product development process, and do more user research and also a start using a few service design tools.

Energized works extreme programming and agile working practises had already improved how quickly and effectively products could be released. As part of Energized Work’s process I wanted Pottermore to see the benefits of testing, and iterating on product ideas, and checking releases against qualitative and quantitive user research.
Energized Work always created a dashboard so we could monitor the large quantitive data on product launches. I was keen that we could develop on the business canvas’s and planning that Energised Work used with some service design research and informal user testing tools. With customer journey mapping we would be able to show how all new product design could work together. With agile you often focus on specific user stories and product releases. Service design allows you to see a holistic view of the complete experience.
Registration

Pottermore had been an immersive interactive game, based closely on the actual books, Studio Output had been charged with creating a broader online resource for the wizarding world as part of the relaunch in 2015. This left many fans disappointed and worried that their previous Pottermore online identity had been taken away from them. So the first step was to re-activate them if they had been previously registered, or allow them to register again. Registration would enable Pottermore to be able to begin to offer some of the interactive experiences that the fans really valued and identified with, such as the Sorting Hat Quiz to discover their Hogwarts house. Jon and myself worked through the log in, recovery and registration screens working out the pro’s and cons for the users.
Sorting Hat and Discover your Wand

It is hard to under estimate how much the Harry Potter fans loved being able to identify with their houses and re-introducing the Sorting Hat was really popular. It also allowed us to quickly develop a ‘Discover your Wand’ interactive quiz as well.
But the fans were very happy to have Sorting back. The illustrations for the quiz were created by Matt Saunders and Johanna Drewe at Studio Output put it all together. Jon and myself worked to create and test the best flows, although I am not sure some of the quiz’s interactions matched the questions.
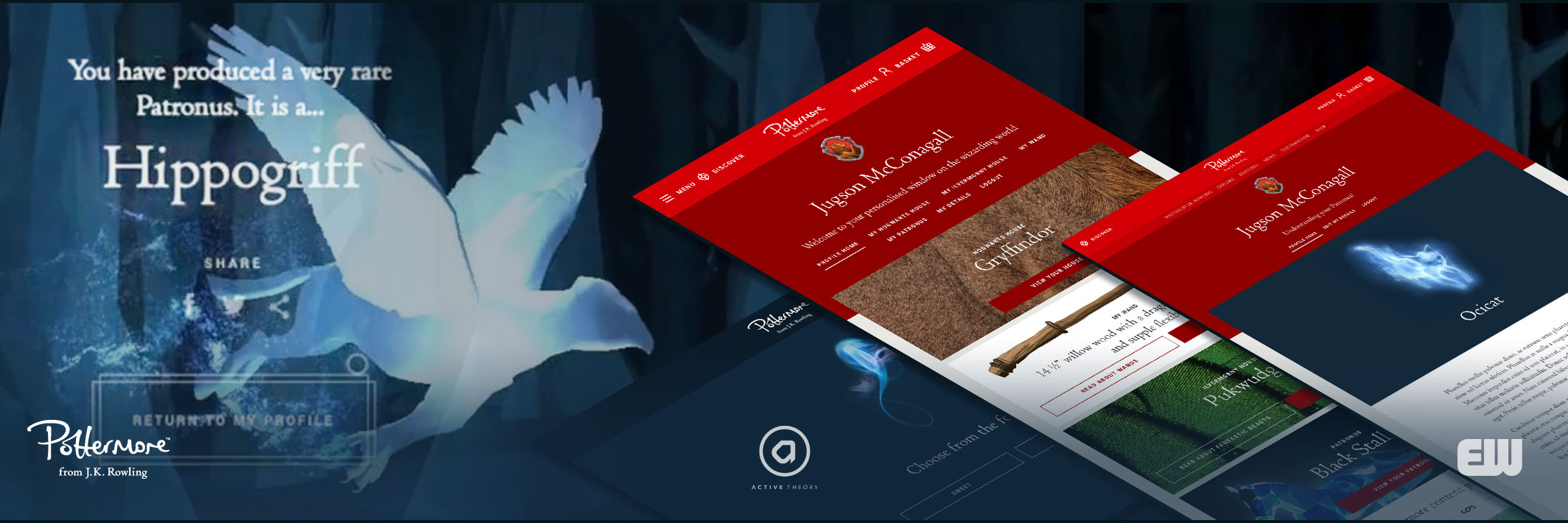
The fans could begin to build their Pottermore identities, with House Sorting, Discover your Wand, and with Fantastic Beasts you could discover and join other schools around the wizarding world. This allowed the fans to build up their own Profile page. If the were returning Pottermore fans we could also show them e-books they had previously ordered.

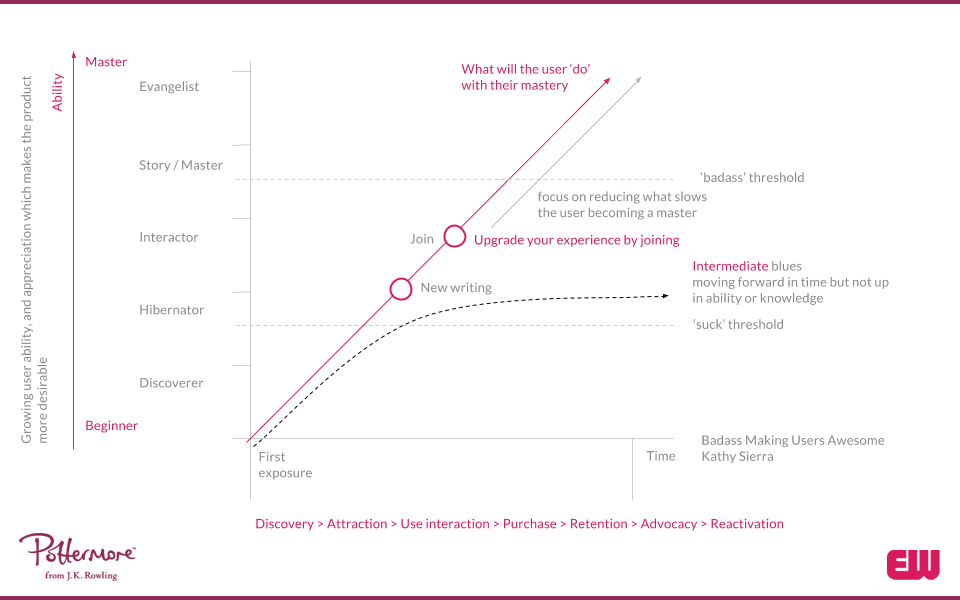
This was the beginning of Pottermore’s plans to ‘activate’ their fans. I thought the challenge was going to be creating the ‘badass’ experiences (as Kathy Sierra puts it) which would hopefully make all the fans feel Pottermore was awesome.
Introducing richer immersive experiences

When as a team we started looking at a Patronius quiz, I was really keen to see if we could find a way of building a more interactive 3D experience. I think we all wanted to do justice to the CGI visualisations used in the film. I spent a bit of time on the web researching interactive 3D games engines and particle rendering. But it was pretty clear that Energised Work probably didn’t have the skill set to create the product from scratch. It would require building a library of 141 3D magical animals and placing them in a little interactive environment. I actually did an audit of the Patronius animals so that we knew the scope of the work. During my researches I had come across an agency called Active Theory, and after a few calls with Adam they were on board and did an amazing job. (Active Theory seemed to have a dream set up, a great portfolio of work and their offices were only two blocks away from Venice beach in Los Angeles which I will never get over).
One of the joys of Pottermore was that as a brand you could approach any designer and ask them to work with you and they were over joyed. When Adam Fulrath approached Olly Moss to do some e-book covers he couldn’t have been more excited. As he put it himself in this Mashable article, “It must be tough because [Rowling] has inspired so many people to make so many different things,” he said. “She must be bombarded with different interpretations of her work all the time so to make something that really stood out as something she enjoyed would be really cool to me.”
Looking back, at working at Pottermore, the breadth and depth of the Harry Potter stories allowed for the creation of all these amazing experiences. To be involved in making stuff that really did delight the fans was great fun.