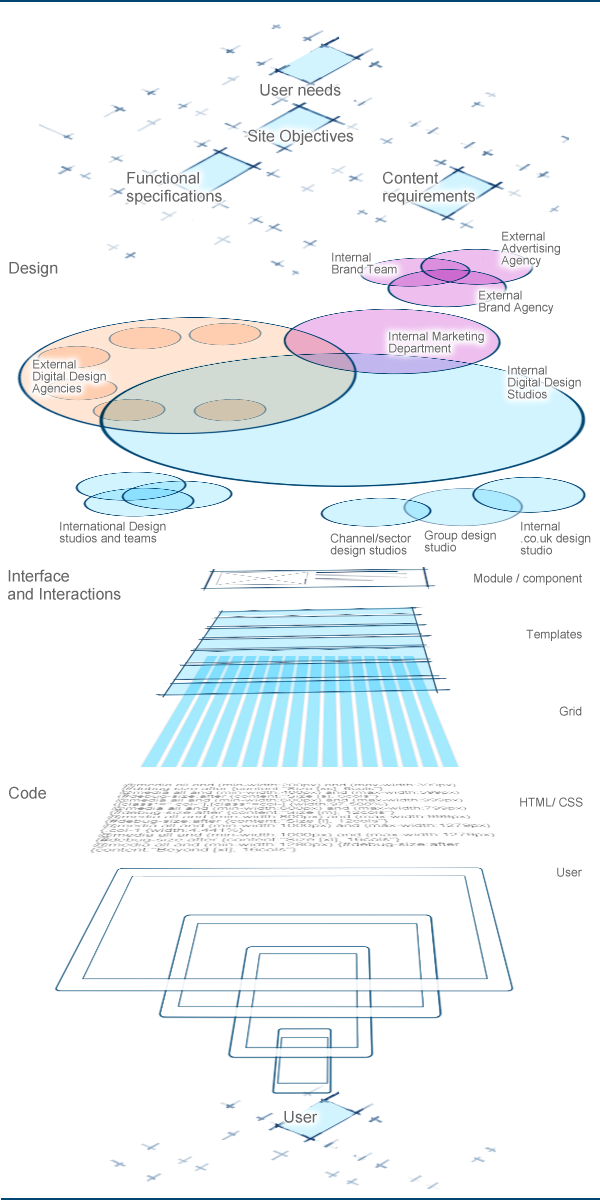
With a corporate bank there are many conflicting sources of design and creative direction. So having gathered the users needs, understood the sites objectives, discussed the functional specifications and content requirements the project has to navigate through the corporations design culture. This culture is always changing, like a river.
Reading Bill Buxtons, ‘Sketching User Experience’ he has a chapter called a River Runs Through It, were he says,’for some reason, whenever I think of corporate vision, I think of Norman Macleans book, A river Runs Through It.’
‘In fly fishing, how do you know where the fish might be? Likewise how does a company know where to allocate resources, or do employees know how to direct their creativity.’
So he writes about the idea of fly fishing as a metaphor for setting an overall creative vision. My twist on this is that as a designer are casting your hook into a river of code. If that code has one source, then you get a consistent design.
‘Shared vision is important because it provides coherent guide for innovation and execution. It provides the appropriate landmarks to guide behaviour so that people “know where to go” rather than have “nowhere to go” with their ideas and skills.’ I think that shared vision is held in the code, ‘it provides a coherent guide for innovation and execution.’ It is also ‘real’.
So seeing the endless design stages and ideas a project can get caught up in, it seemed to me the best part of the design process to support was the html and the css, the front end presentation code. It is nearest to what the user actually experiences. I was fortunate that the bank was actually developing its own html framework so that we could then build the redesigned pages provided by an external design agency using the banks own html framework. So design consistency could be driven though the code. My hope is that this creates a living style guide for the bank. If the code is poetry, then the designs will be lovely.