One of my old colleagues from the Barclays design team recently posted this on linked in, made me realise how lucky I was to manage such a lovely group of people. Couldn’t resist a silly comment.
Continue reading Don’t look back in angerCategory Archives: Barclays
Building Barclays UX team

I was asked to turn around the UX team by Jo Brown (Director of Propositions and Development, Digital Banking) who asked me to move from Seren to join her at Barclays. It was the beginning of two or so years of very hard work, I wanted to build a confident team culture that allowed my team to have purpose and enjoy designing in the very demanding and ambitious environment of Barclays Bank.
Continue reading Building Barclays UX teamResponsive banking dashboard concept
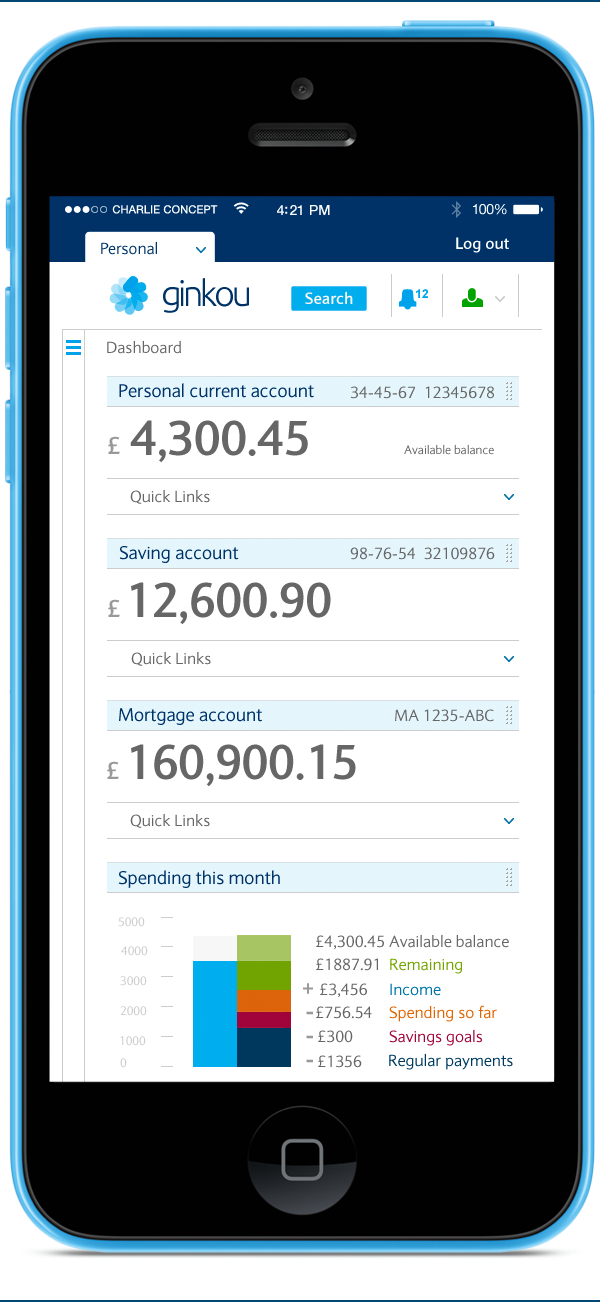
The user’s dashboard should be an honest, fun, collaborative, conversational, engaging interface that lets the user control their money in the Ginkou bank. So that they feel that they have control of their finances. The bank is supporting them in achieving their goals in life with simple financial management. The dashboard represents a move away from reporting financial data to the user and towards engaging with them in designing the best financial outcomes for them.
Continue reading Responsive banking dashboard concepttime to go
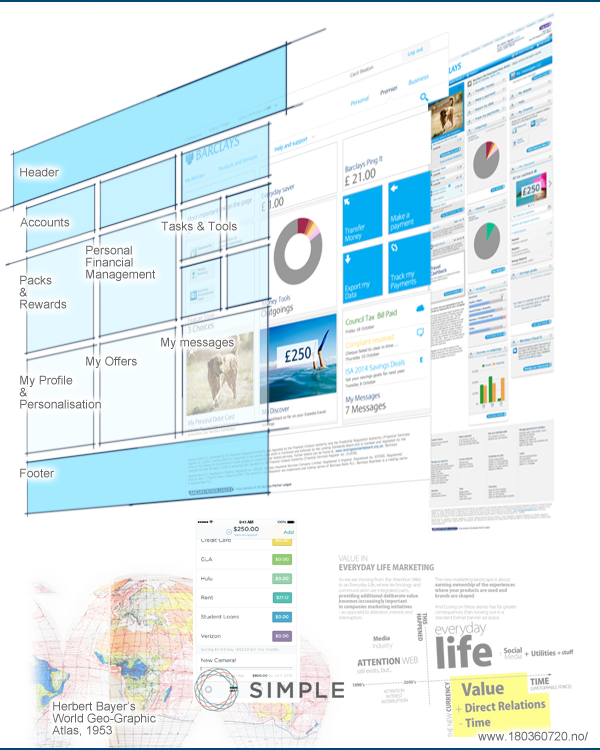
Evolving the user experience of a corporate website
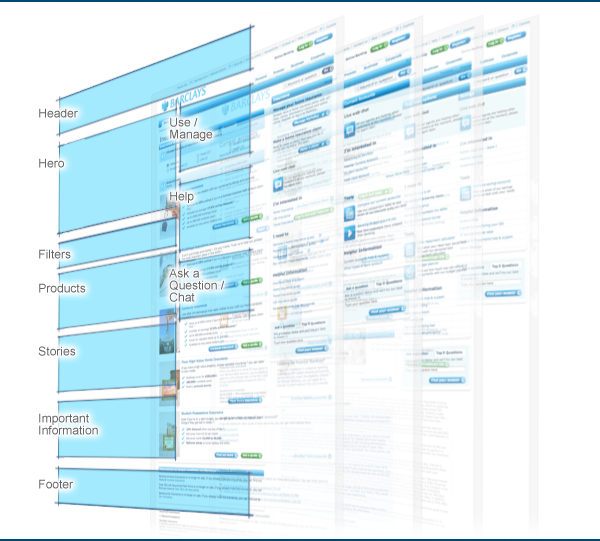
Large corporate website are constantly changing. New products to promote, and new commercial goals. The users needs change from desktop to mobile, from mouse to touchscreen, from static to dynamic. An existing web site can begin to look tired, staid and incoherent. Over time each area of the site has created a solution unique to their needs, and so has moved away from the simple templated site of the original. It begins to feel as if design and the user experience is becoming arbitrary. Every one starts getting nervous and asking for a redesign.
Continue reading Evolving the user experience of a corporate websiteCode is poetry
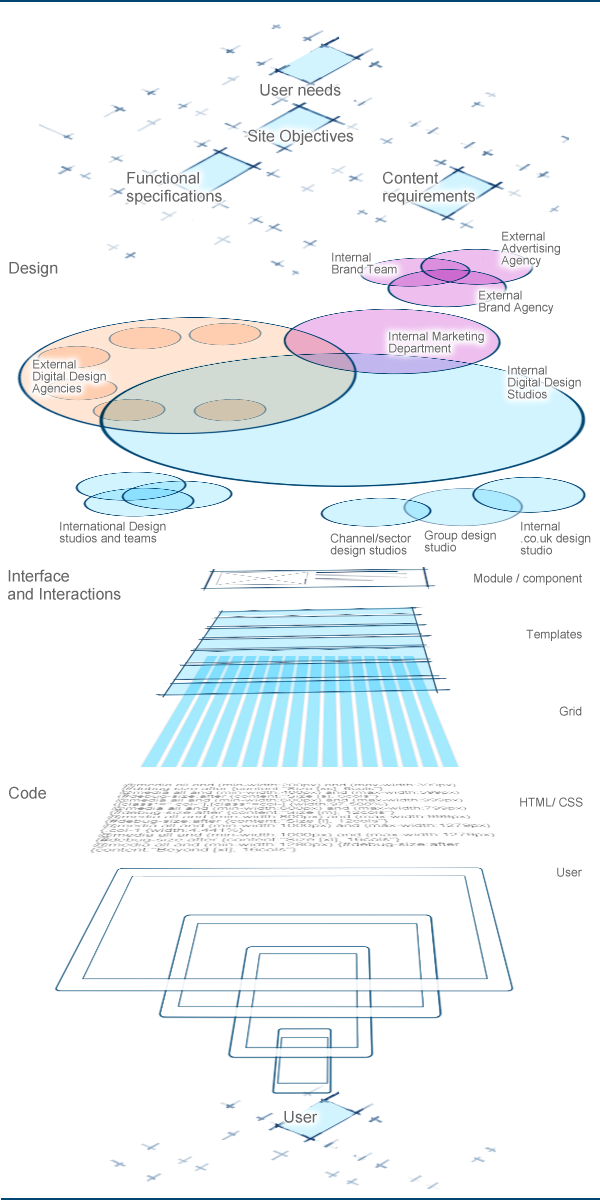
With a corporate bank there are many conflicting sources of design and creative direction. So having gathered the users needs, understood the sites objectives, discussed the functional specifications and content requirements the project has to navigate through the corporations design culture. This culture is always changing, like a river.
Continue reading Code is poetryBarclays Omake
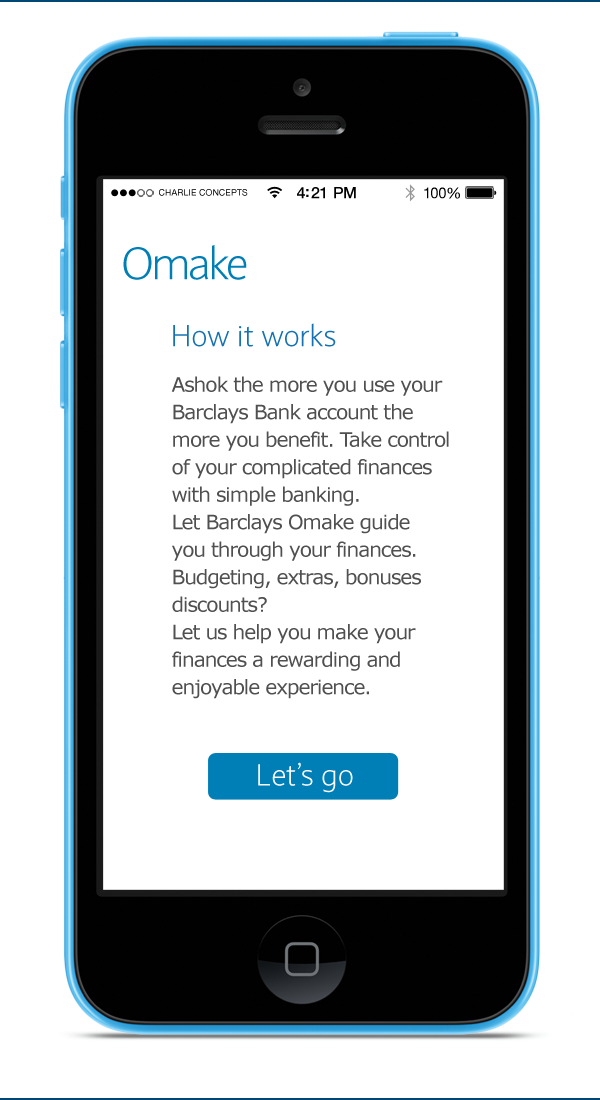
This is a concept idea for making banking more engaging. I am using the idea of a points rewards system to reflect the users engagement with Barclays products and services. It may be possible to then associate these omake with a financial reward. Omake is japanese for extra, bonus, discount and I am using it as a metaphor instead of the usual wallet metaphor which is always associated with digital payments. A wallet places the emphasis on the storage of rewards, just abstractly visualising the rewards focuses the user on the benefits. It is an experiment with a game like display that may make the user more engaged? I have chosen a simple metaphor of filling a board/grid with coloured squares representing the rewards (omake) the user has earned and achieved. I hope this makes it clear to the user that the bank is recognising their achievements by rewarding the user when they have accomplished something. It has to be integrated with all the bank site, rather than trying to build a hub that the user is pointed to.
Continue reading Barclays OmakeDenkarbeit
I wish I had run more workshops at Barclays, as its a great way to get inside the teams head, and where their thinking is. These are my notes from a workshop I ran in January 2014. It is also just to enjoy ‘thinking work’. Denkarbeit. The team spend so much time creating material I wonder when they have time just to think broadly about banking as an experience.
Continue reading Denkarbeit